
1. 윈도우용 flutter 최신 버전 SDK를 다운로드한다.
압축을 풀어서 폴더 위치를 정해서 저장한다. 편한 곳을 해도 좋지만 폴더 명칭에 특수문자, 스페이스, 안된다고 안내한다.
그냥 예제로 안내하는 곳에 폴더를 만들어서 저장해야 되겠다.

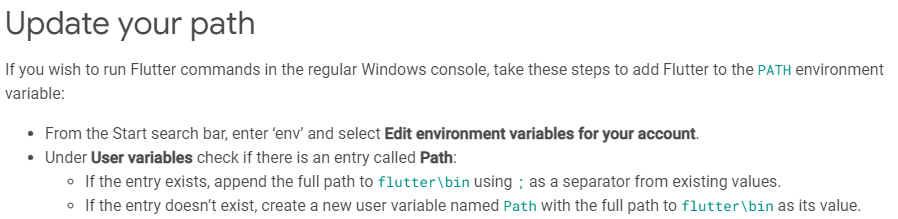
2. 환경변수 등록
위치는 압축을 풀어놓은 C:\src\flutter\bin 으로 사용자 변수에 경로를 추가해준다.

3. Flutter Doctor 실행
command 창을 하나 뛰어서 flutter doctor 으로 패치가 정상적으로 되었는지, Flutter 상태에 대하여 확인한다.

자세히 보면 안드로이드, 웹, 윈도우 에 관련하여 안내한다.
윈도우 프로그램을 만들 예정이므로 Visual Studio 를 설치하여, C++를 사용한 데스크톱 개발을 설치한다.


설치 완료 후 flutter doctor 을 실행해보면 Visual Studio 에 대한 체크박스는 체크되어 있다.


궁금해서 확인해보았다, VS Code 하고 다르니까 Visual Studio 깔아라고 친절하게 안내한다.
4. VS Code 설정
VS Code 의 Extensions 에서 Flutter 을 선택하여 설치한다.
Flutter 을 설치하게 되면 Dart Plugin도 설치된다.
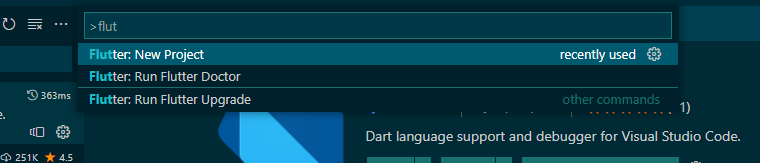
설치 후 View > Command Palette 에서 Flutter: Run Flutter Doctor 를 입력하여 확인을 다시 한다.



5. 윈도우 프로젝트 생성.





이미지 순서대로 View > Command Palette 를 실행하여 Flutter: New Project 를 선택 후 Application 을 선택한다.
프로젝트 폴더를 선택 후 프로젝트 이름을 변경 후 Enter 를 누른다.
아래와 같이 프로젝트 트리구조가 생성된다.

VS Code의 하단 상태창을 보면 Device 가 윈도우로 설정된 것을 알 수가 있다.

기본 프로그램을 실행해보기 위하여 F5 번을 눌러서 프로그램 실행을 확인한다.

'Flutter' 카테고리의 다른 글
| Flutter - Meterial Library 의 Scafflod Class (0) | 2023.06.04 |
|---|---|
| [Flutter Error Window] Cannot run with sound null safety. (0) | 2021.07.06 |
| Flutter Layout Test 1 ( Column, Row ) (0) | 2021.04.25 |




